はやいもので、もう8年目です。
皆様今回もよろしくお願いします!
https://sugi-iggy.blogspot.com/p/workshop8.html
Houdini 3dsmax Photo Drawing Bicycle
この記事はHoudiniアペレンティスアドベントカレンダー↓ 14日目の記事です。
https://qiita.com/advent-calendar/2023/happrentice
パーティクル(だけではなく何でもいけます。)にカーブモーションブラーをかける方法を紹介します。
Mantraではめんどくさい感じだったですが、Karmaレンダーでaccelを使って簡単にカーブモーションブラーをかけれる様になりました。
上の図は、左はvのみを使用したモーションブラー、右はaccelを使ったモーションブラーです。
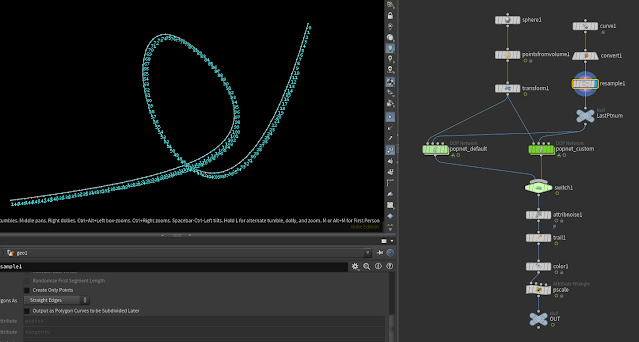
以下シーンの解説です。とてもシンプルです。
Sphere(球)から適当にパーティクルを出して、Windのノイズで動かしています。
popnetやpopsolverでサブフレームは使っていません。
 |
| (クリック拡大) |
別ジオメトリからの距離に応じてサブディビジョンの細かさをコントロールする仕組みです。
ダイナミックオプティマイズサブディビジョン(長っ)
— 杉村 (@sugiggy) October 28, 2022
地味だけど、こうゆう仕込みが大事だったりする。他のデパートメントにも易しいデータ。 pic.twitter.com/7R16N1TpBY
この例では、ラインに近いグリッドのプリミティブが細かくなる様になっています。
どんな時に使うかと言うと、エフェクトではアセットチームから来たモデル破壊などする時に
破壊する部分にディティールを持たせたいのでメッシュを細かくします。たまにモデル全体を細くしてしまう例も見かけますが、データが重くなり、自分の作業も遅くなり、破壊したモデルをパブリッシュするので、後工程にデパートメントへの影響や(ライティングは勿論のこと、最近はコンパーもジオメトリを読み込んだりしているので)、トラフィックなどデータの大きさは、行程全てに影響があるので成るべくオプティマイズした下準備がお勧めです。
ネットワークは非常にシンプルで、大まかに説明すると
グリッドのプリミティブにラインからの距離に応じたアトリビュートを持たせ、
その値でSubdivideの回数を設定するというものです。
最近HoudiniにDistance From Geometry というSopが着きましたが、少し遅いのと
後に値を0 - 1にノーマライズする際に最大値を決めるのが面倒なので使いません。
グリッド側のポイントにカラー0(黒)、ライン側のポイントに1(白を)もたせAttribute TransferでBand Widthを利用する事で、0 - 1 にマッピングする手間を省きつつ距離に応じて
グラデーションが作成されます。
このpointアトリビュートを値をAttribute Promoteでprimitiveに移します。
(最初からprimitiveにカラーを持たせてAttribute Transferしないのは、グリッドのプリミティブが大きい場合、primitiveの中心とラインとの距離が大きく上手くグラデーションが作成されない事がある為。)
この各プリミティブが持っているカラー(Cd)の値を、subdivという整数値にリマップ(fit) させて(この例では白い所は4、黒い所は0)subdivide sopのdepthに利用します。
ありがたい事に 日本のとある会社さんとHoudiniアドバイザーの契約を結びました。
期間契約でセットアップを提供したり、Houdiniの質問への回答だったり、パイプラインの構築のアドバイスをするというもの。
基本的にサブスクリプション方式で毎月固定の金額ではあるが、何も相談事が無い月があれば支払いは発生しないという形。
何も手助け出来ていない月に金額が発生するのも気まずいですので、これは双方にメリットがありそうで良い形態だなと思います。
日本でもHoudiniがもっと広く使われるよう手助けができて嬉しいです。
話は変わりますが、Houdiniワークショップ6の録画視聴期限を9月末まで延長いたしました。
あと1ヵ月ご活用いただけたらと思います。